AjaxPoll bringt Diskussionsumfragen auf deine Wikiseiten. Es ist nach einer beliebten MW-Erweiterung benannt, die von der UCP nicht mehr unterstützt wurde.
Funktionen
- Diskussionsumfragen auf der Wikiseite einbetten.
- Direktes Abstimmen in der Umfrage erlauben, sogar das Ändern der Stimme, was von der Diskussionsumfrage selbst nicht unterstützt wird.
- Erlaubt eine einfache Anpassung des Designs der Umfrage.
Installation
Verwendung
- Erstelle einen Umfrage-Thread in der Rubrik „Diskussionen“.
- Kopiere die Thread-ID, welche in der Adressleiste angezeigt wird, z.B.
https://dev.fandom.com/f/p/ID - Erstelle ein div mit Klasse
d-pollund die Thread-ID in das Attributdata-ideingeben.
- Beispiel
<div class="d-poll" data-id="4400000000000005134"></div>
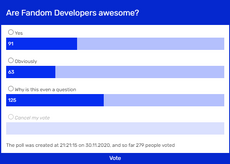
- Ergebnis
Es kann auch Template:AjaxPoll kopiert und verwendet werden, bei dem nur die ID angeben werden muss und automatisch einen Fallback-Link hinzufügt (siehe Ersatzinhalt unten).
Ersatzinhalt
Da benutzerdefiniertes JavaScript auf Mobiltelefonen deaktiviert ist, wird die Umfrage nicht geladen, daher wird empfohlen, einen Ersatzinhalt einzufügen. Der Ersatzinhalt könnte ein Text sein, der den Lesern angezeigt wird, wenn die Umfrage nicht geladen wird, oder ein Spinner/Loader, der anzeigt, dass die Umfrage geladen wird, oder ein Link zur ursprünglichen Umfrage.
- Beispiel
<div class="d-poll" data-id="4400000000000005134"> [[File:Ajax-loader.gif]] </div>
- Ergebnis
Styling
Unten verfügbare Aussehen schnell importieren oder eigene entwerfen.
Modern

Whale

Bootstrap

Discussions

HTML-Struktur (für benutzerdefiniertes Styling)
div.d-poll
└─ form
├─ div.d-poll__question
├─ div.d-poll__answer
| ├─ label.d-poll__answerName
| | └─ input[type="radio"]
| ├─ div.d-poll__answerVotes
| └─ div.d-poll__answerBar
| └─ div
├─ div.d-poll__info
└─ input[type="submit"]
Verwendung mit persönlichem JS zum Ändern einer Abstimmung
Normalerweise macht dieses Skript nur Sinn, wenn es von Administratoren im Wiki JS importiert wird, da es darum geht, die Umfragen für alle anzuzeigen. Es kann jedoch in persönlichem JS verwendet werden, um eine Abstimmung zu ändern, was über die integrierte Umfrageoberfläche nicht möglich ist.
Dazu importiere zunächst das Skript persönlich
importArticles({
type: 'script',
articles: [
'u:dev:MediaWiki:AjaxPoll.js'
]
});
dann folge den gleichen Schritten, aber die Seite, auf dem der Einbettungscode einfügt wird, muss nicht gespeichert werden. Es kann einfach der Vorschaumodus verwendet werden, um die Stimme zu ändern.
Bekannte Fehler
Die Abstimmung funktioniert nicht auf Wikis mit einer anderen Inhaltssprache als Englisch. Lösung: Passe die URL der Formularaktion (Zeile 54) an, um andere Wiki-Sprachen zu unterstützen.- Behoben
Versionsgeschichte
| Date | Description | Author |
|---|---|---|
| Dec 1, 2020 | First commit. | KhangND |
