The Zebra#9 prototype features a page header with a white background that spans the whole viewport (the content of the header remains constrained)
Design spec
| Zebra # 9 design |
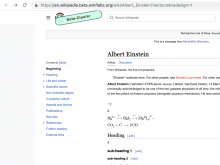
Current implementation
Currently, the header and sticky header have a constrained width along with the background color.
| current |
| current sticky header |
The goal of this task is to adjust the header & sticky header so that it can accomodate the new design. The header & sticky headers should still function with the old design, and need work with the full-width toggle in both cases. Styles for the new design should be scoped to the feature class on the html element.
technical notes
Based on the previous spike T331320, we can achieve this look in several different ways, the 3rd approach is preferred:
1. No HTML changes - Use vw units and negative margins to stretch the header to the edge of the viewport
- Move the header HTML outside of .mw-page-container and add a wrapper element for the background
3. Move the header HTML outside of .mw-page-container without a wrapper element (give the .vector-sticky-header-start/end elements max-widths that add up to the page's max-width).
A/C
- When the Zebra#9 feature flag is enabled, the header & sticky header should have a white background stretching to the edge of the viewport
- When the Zebra#9 feature flag is enabled and the full width toggle is enabled, the header & sticky header should have a white background and content should stretch to the edge of the screen.
- When the feature flag is off, there should be no visual changes.